Solution visualization in a low-code world

You can’t be what you can’t see
By Dermot Murray, VP of Technology at Inoapps
August 2022 saw a significant achievement in the UK sporting landscape as the English Lionesses won the European Championship. Remarkable as this achievement was, personally I thought what was more remarkable was the change in perception of women playing football. As a father of three daughters, it was so heartening to see the excitement, passion and enthusiasm that was generated by the success of the team, and how this will inspire the next generation of young girls to follow their football dreams.
This has been reinforced by the Marian Wright Edelman quote I’ve heard many times over the last few weeks: you can’t be what you can’t see.
I love this quote as it focuses on our ability to visualize our aspirations, and how much more successful we can be if we see our future more clearly.
Football analogy over...
Previous Inoapps blogs have discussed how the development of custom apps that extend and augment the capabilities of Oracle Cloud Enterprise Resource Planning (ERP) applications has been one of the fastest growing workstreams across our enterprise projects.
One of the challenges of these projects is how to best define and capture the requirements, and ensure customers truly understand what to expect from the solution. Equally, if not more important, is for everyone to clearly understand what it is that they actually want.
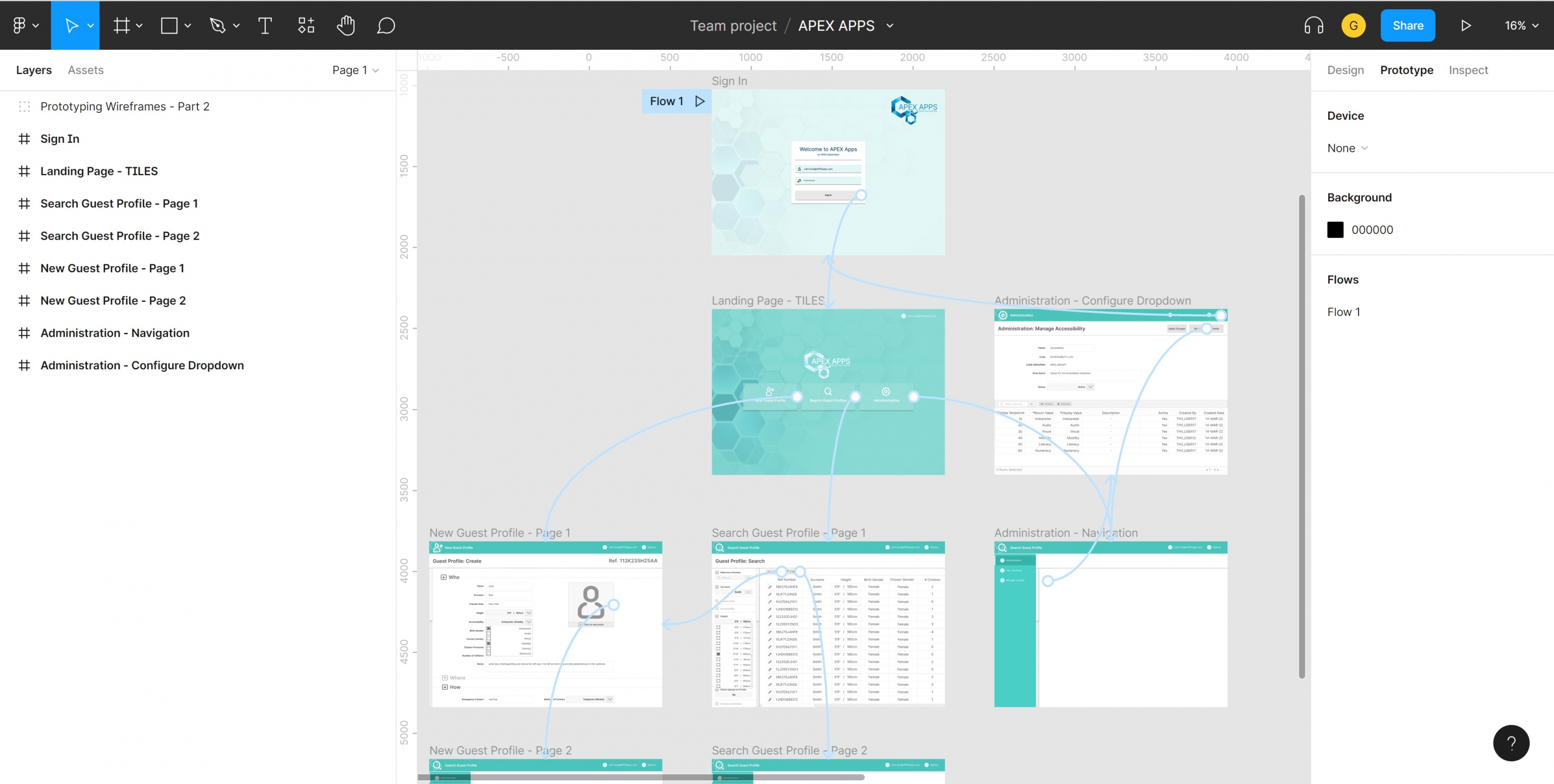
In an effort to make that process more efficient and effective, the Inoapps design team has recently changed our methodology to focus on a wireframe prototyping approach. This approach means that we first build a facsimile of the app—a navigable prototype that allows us all to visualize the final product and how it will work. This lets everyone involved test their assumptions to ensure the app is fit for purpose before we engage in the more time consuming development phase.
Using the latest generation design tools, our team can build prototypes of custom solutions in minutes and hours. We can adjust and fine tune the user interface and journeys in real time, working with the customer to map out the key components.
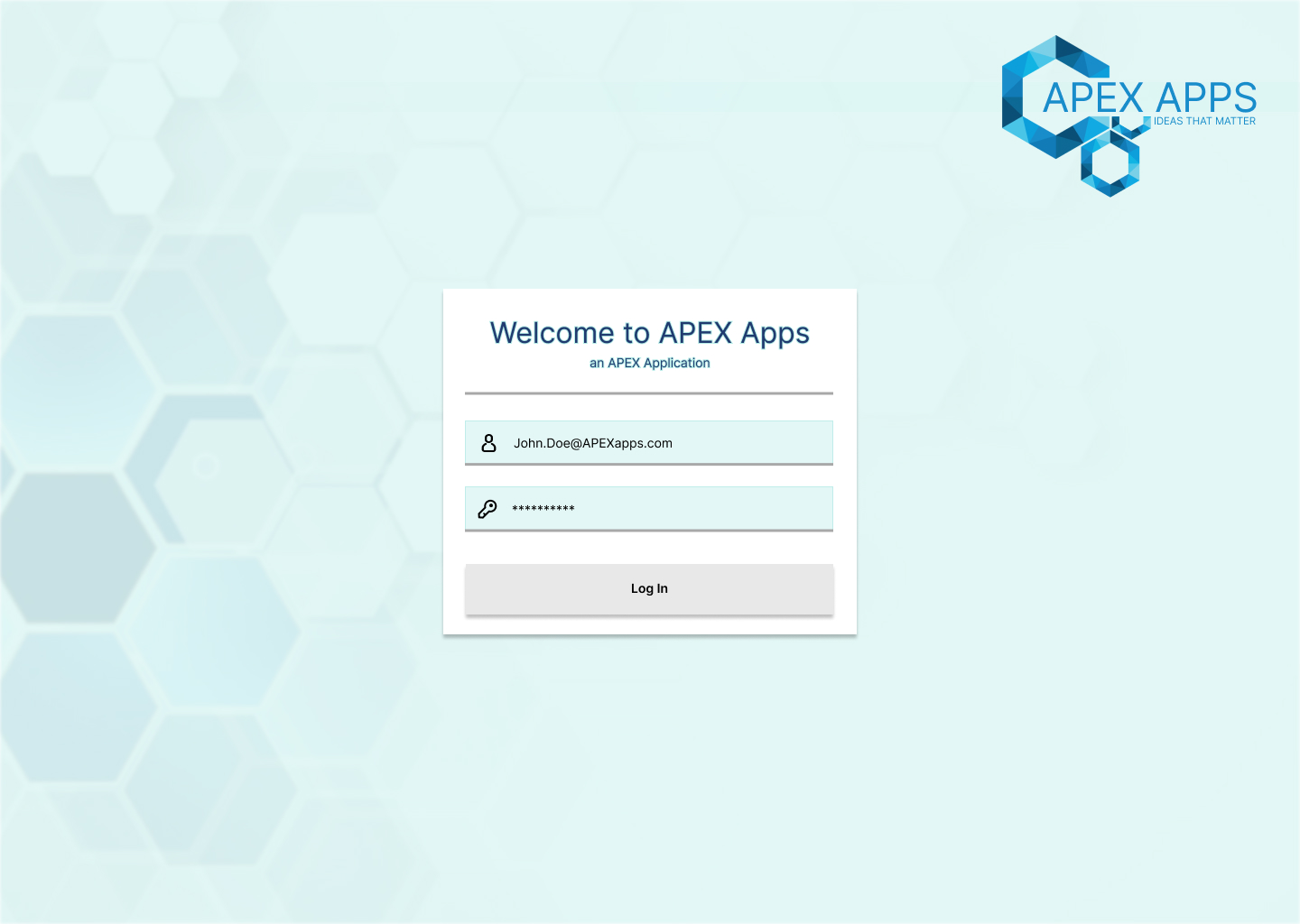
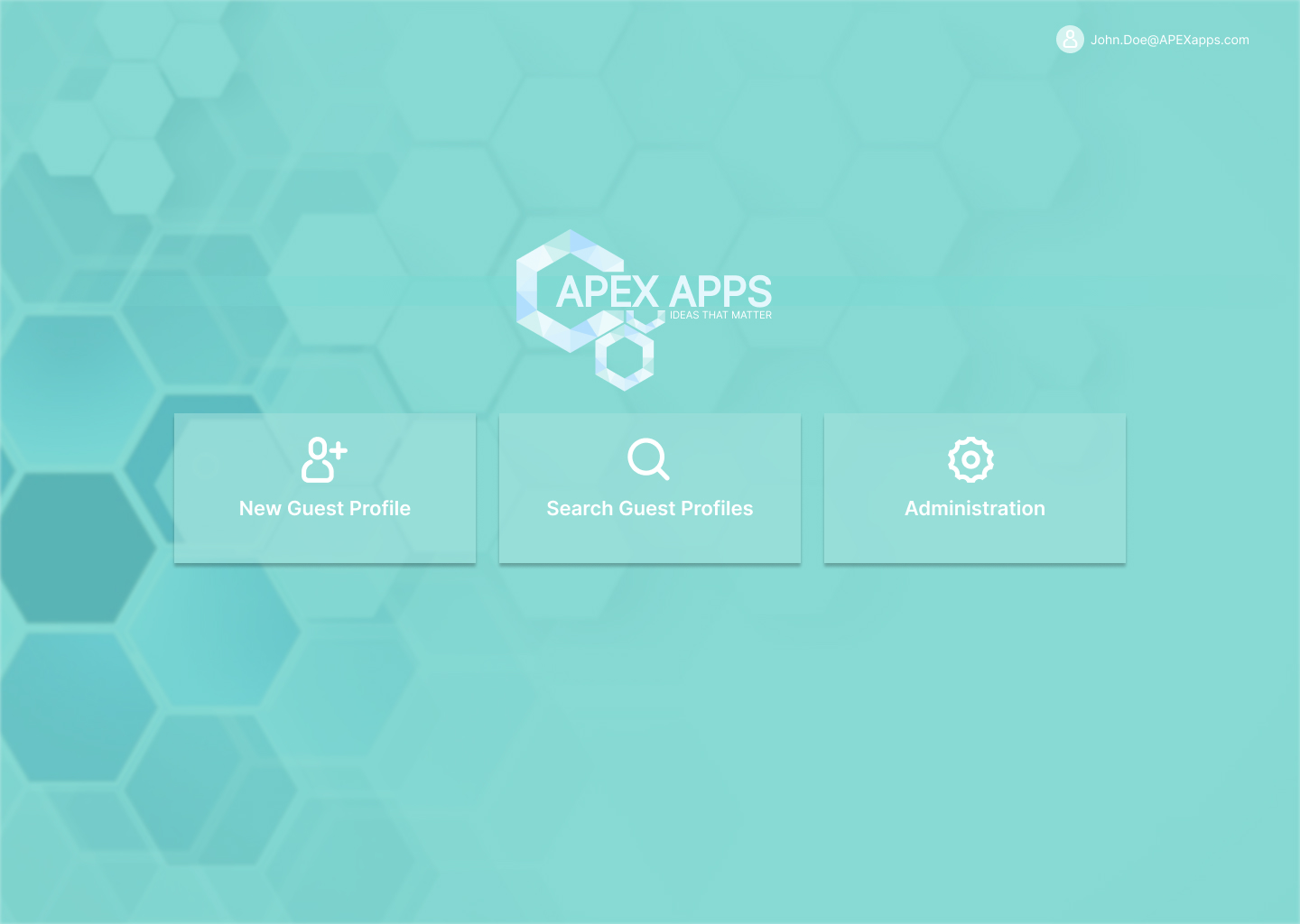
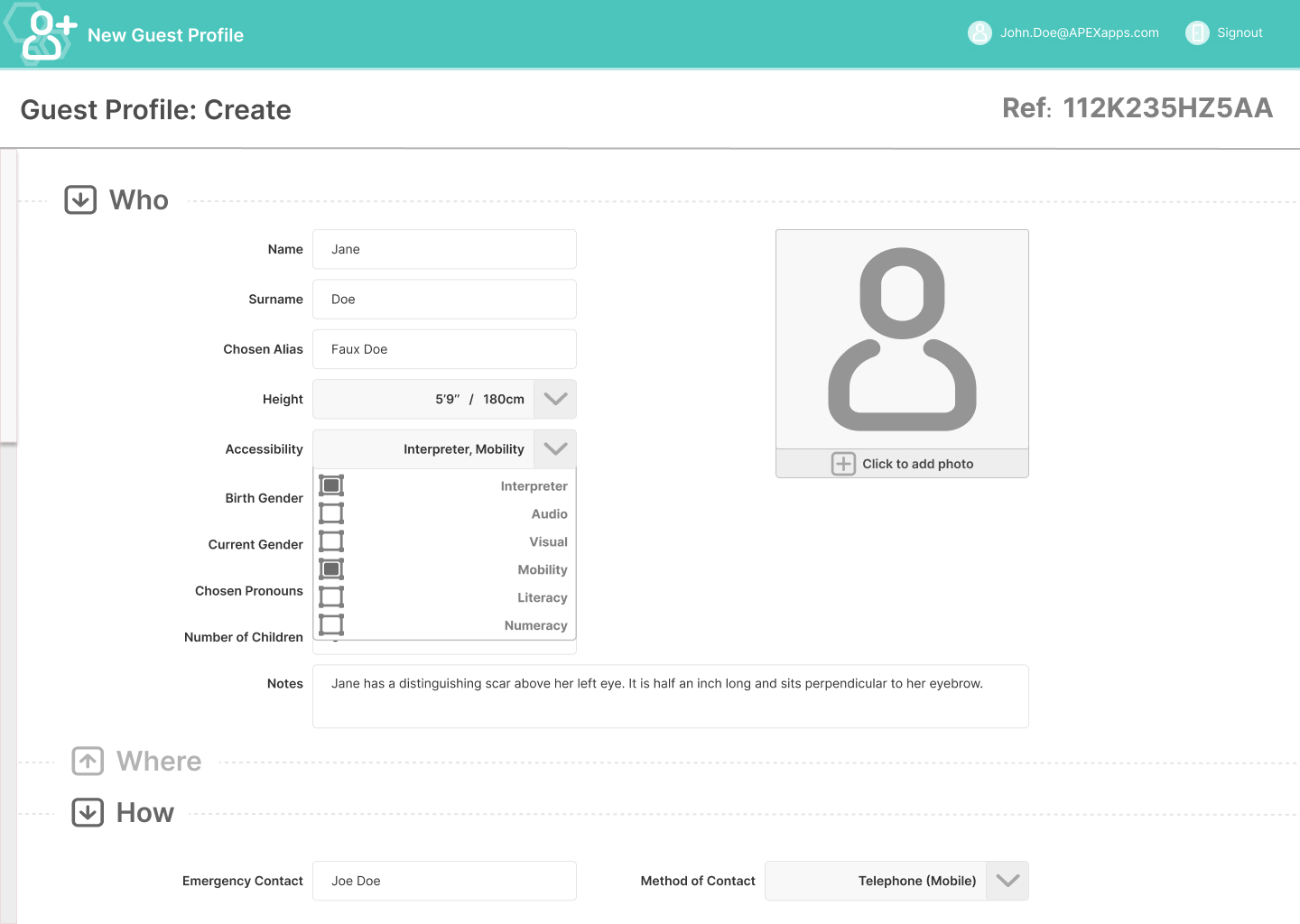
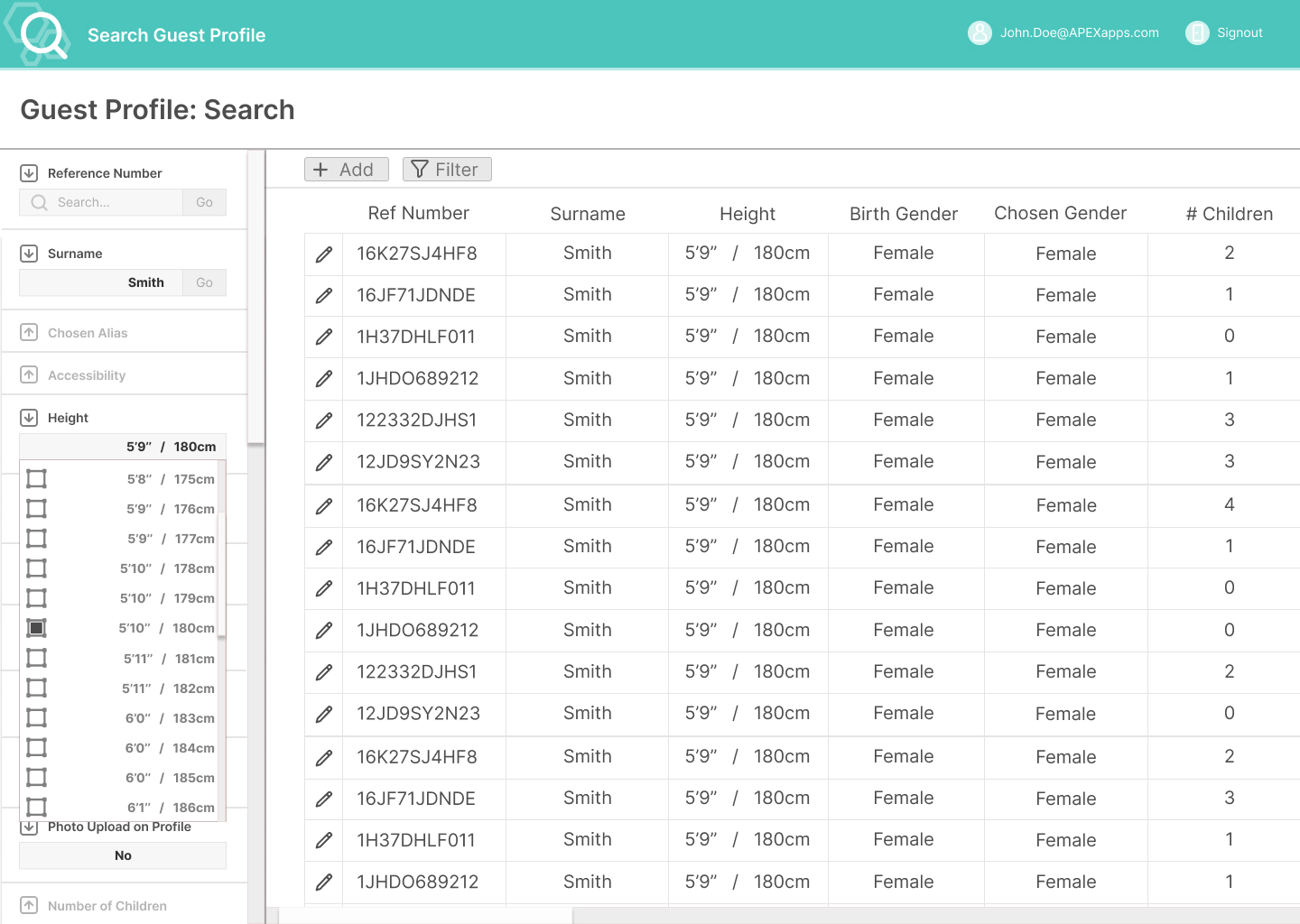
Here’s an example built for a customer who was launching a mobile healthcare service and needed a way to connect patients to the system while respecting their need for privacy. The wireframe approach gave us all an opportunity to navigate the app and test the journeys as part of the initial design phase.

The prototype let our customer experience and test drive what we’d scoped together from start to finish.


With this approach, customers can see and visualize their future landscape. And in doing so, new requirements, nuances and issues come to light. The layout can be tailored and fine-tuned, modern user interface standards adapted, and accessibility and speed of use optimized.


Do we get it right first time? Of course not, and that’s the point. Words can be open to interpretation, but a tangible visualization that demonstrates the experience and the journeys through the app lets everyone clearly see what the app will be. Working this way, multiple iterations can be delivered in a fraction of the time needed for even low-code development.
And so back to my tenuous sporting analogy. You can’t be what you can’t see.
Users can’t define what their requirements are if they can’t visualize the resultant solution that will be delivered. Modern design approaches, prototypes and wireframes allows us to finalize the solution, and get customer buy in before moving to delivery.
The outcome? Better solutions, shorter timescales, lower costs and an improved user experience.
